HexoGithubPages部署个人博客
1. 缘起
之前还在学校里的时候,在 ACM 集训队中偶尔写过一些题解,发布在 CSDN 的博客上,后来 CSDN 改来改去,以及各种各样的原因,不想在第三方的博客平台发布了,就有了自己搭建一个个人博客站点的想法。一开始设想是购买个服务器自己搭 Wordpress 的,后来看了几篇文章以后发现 Github Pages 之类的静态页面就可以满足我基本的需求了,使用 hexo 之类的静态站点生成工具也可以很方便地以后迁移到自己的服务器上。
所以最后的方案就确定是 Hexo + Github Pages 了
2. 准备2.1 Hexo的准备
"快速、简洁且高效的博客框架" -- hexo.io
Hexo 是基于 Node.js 的 一个快速高效的博客框架,支持从 markdown 生成页面,同时有丰富的第三方插件和主题支持。2.2.1 依赖安装
前置要求 Git 、 NodeJs
这两个的安装就不在这里多做赘述了,直接参考官网或者其他博客即可。
NodeJs官网
Git官网2.1.2 Hexo安装
安装完上述依赖以后,直接执行下面的命令即可安装Hexonpm install -g hexo-cli2.1.3 初始化站点
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。hexo init cd npm install
新建完成后,指定文件夹的目录如下: . _config.yml package.json scaffolds source | _drafts | _posts themes
需要关心以下几个文件/文件夹_config.yml
网站的配置信息,在此配置大部分的参数。scaffolds
模版文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。source
资源文件夹是存放用户资源的地方。除 _post 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。theme
主题文件夹。Hexo 会根据主题来生成静态页面。
现在,在文件夹下执行hexo s #s 是server的缩写
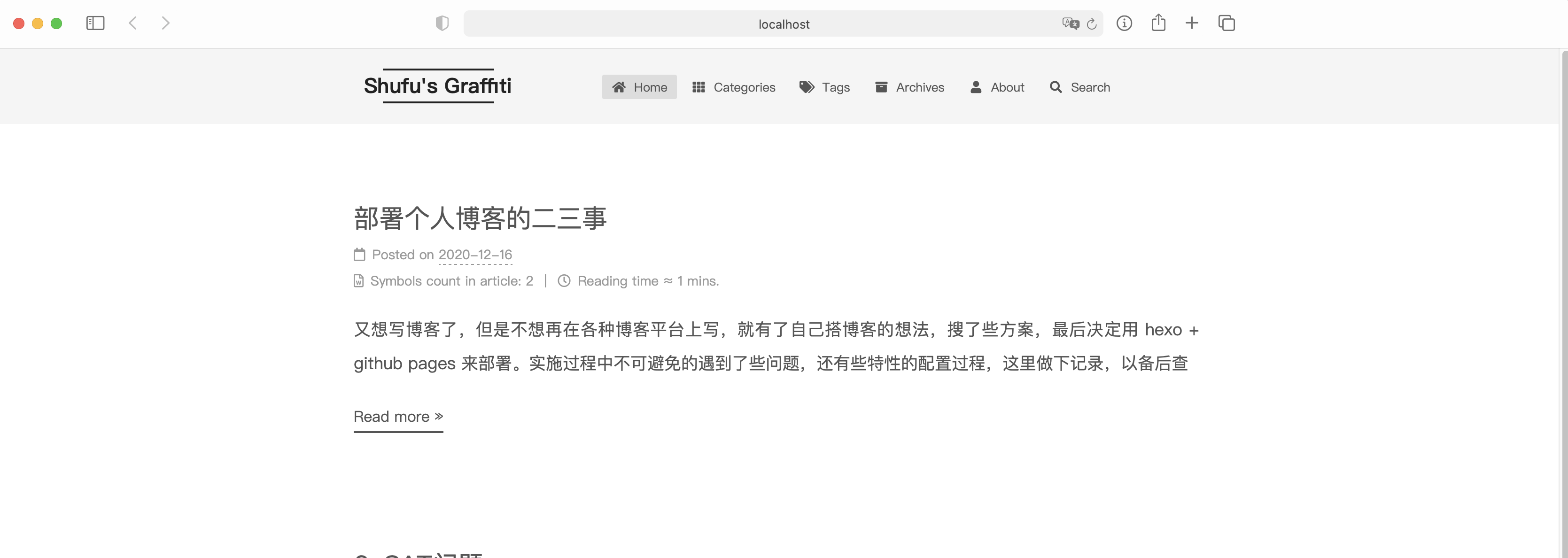
然后打开 http://localhost:4000 应该可以看到默认的站点页面了 如下图

我这个是使用了 next 的主题,默认和这个会有所不同,只要能正常看到页面,就算正常。
至此 一个 Hexo 的本地站点就已经搭建完成了,接下来就是要配置 Github Pages / 其他静态页面容器用于部署博客了2.1.4 站点基本信息配置
站点基本信息配置,在站点的 _config.yml 中修改基本信息# Site title: Shufu"s Graffiti #站点名称 subtitle: "" # 子标题 description: "Recoding & Reminding" # 描述 keywords: author: *** #作者 language: zh-Hans #语言 timezone: "Asia/Shanghai" 时区 2.2 Github Pages 的准备
这里以 Github Pages 为例,但是使用 Coding 或者 Gitee 的类似服务也是类似的流程2.2.1 注册账号
注册一个 github 账号,过程略2.2.2 创建一个博客仓库
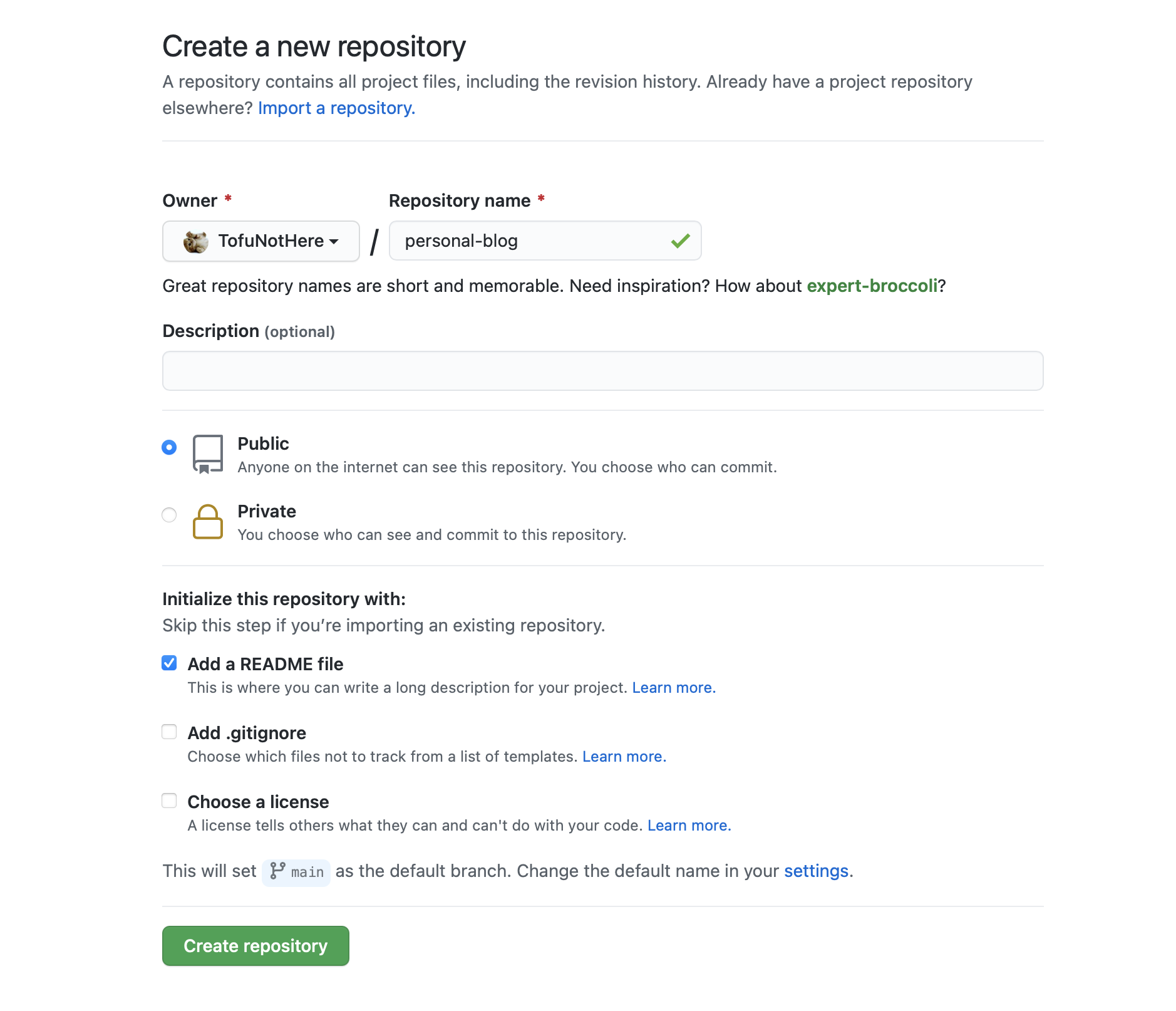
新建仓库,如果要想直接用 <用户名>.github.io 访问的话,仓库名就要是 <用户名>.github.io 但是考虑到未来可能会迁移到个人服务器上,所以我自己还是用子目录的形式进行访问的 即随意填写仓库名 使用 <用户名>.github.io/仓库名的形式访问 如下图
2.2.3 启用 Github Pages 服务
创建完成以后 进入项目的 Setting -> GitHub Pages 启用 Pages 分支选 main,目录选 root 即可。
在项目中创建一个 index.html 内容填写 hello,world Hello World
保存提交后,再直接通过 GitHub Pages 处显示的地址打开,就应该能看到 Hello World 了
至此 Github Pages 的准备也已经完成了,接下来就是将本地生成的静态站点推送到这个容器仓库中了。3. 部署
这边先介绍直接使用插件将本地生成的站点整体推送到远端的方案,后续直接使用语雀作为编辑端,通过 Web Hook 触发自动的同步和打包动作,完成发布的相关的内容下一篇再写吧 3.1. 部署插件的安装
hexo-deployer-git 是一个一键将Hexo生成的站点部署到 Github的插件 安装命令如下npm install hexo-deployer-git --save
然后在 _config.yml 中配置git仓库的相关信息# Deployment ## Docs: https://hexo.io/docs/one-command-deployment deploy: type: git repo: git@github.com:****** # 仓库地址 branch: main3.2. SSH key 配置
本地生成一对SSH keyssh-keygen -t rsa -C "备注"
然后将公钥放到 个人页面-> Setting -> SSH and GPG keys 中3.3. Hexo配置修改
_config.yml 中url: https://tofunothere.github.io/blog # 修改为github pages 的地址, root: /blog/ # 如果是使用子目录的形式,需要指定子目录3.4. 发布
在博客目录下执行hexo g -d # g 是generate的缩写 d 是deploy的缩写
好了,现在就已经将本地静态站点发布到 GitHub 上了,通过 GitHub Pages 的链接应该可以正常访问了
4. 主题配置4.1 Next 的安装
可以直接通过 git 将目录 clone 到 theme/next 文件夹下,命令如下cd hexo站点目录 git clone https://github.com/theme-next/hexo-theme-next themes/next
也可以下载zip包,然后解压文件到theme文件夹下,注意要将文件夹名改为next
在站点的 _config.yml 配置中,修改 theme: 为 next 即可启用next主题4.2 相关插件安装及配置4.2.1.配置主题
修改主题,配置侧片菜单,详情页中的导航目录主题Scheme# --------------------------------------------------------------- # Scheme Settings # --------------------------------------------------------------- # Schemes # scheme: Muse scheme: Mist #scheme: Pisces #scheme: Gemini # Dark Mode darkmode: false 侧边栏sidebar: # Sidebar Position. # position: left position: right # Manual define the sidebar width. If commented, will be default for: # Muse | Mist: 320 # Pisces | Gemini: 240 #width: 300 # Sidebar Display (only for Muse | Mist), available values: # - post expand on posts automatically. Default. # - always expand for all pages automatically. # - hide expand only when click on the sidebar toggle icon. # - remove totally remove sidebar including sidebar toggle. display: post # Sidebar padding in pixels. padding: 18 # Sidebar offset from top menubar in pixels (only for Pisces | Gemini). offset: 12 # Enable sidebar on narrow view (only for Muse | Mist). onmobile: false头像# Sidebar Avatar avatar: # Replace the default image and set the url here. url: /images/avatar.gif # If true, the avatar will be dispalyed in circle. rounded: true # If true, the avatar will be rotated with the cursor. rotated: false文章目录# Table of Contents in the Sidebar # Front-matter variable (unsupport wrap expand_all). toc: enable: true # Automatically add list number to toc. number: false # If true, all words will placed on next lines if header width longer then sidebar width. wrap: false # If true, all level of TOC in a post will be displayed, rather than the activated part of it. expand_all: false # Maximum heading depth of generated toc. max_depth: 64.2.2.配置菜单
主题的 _config.yml 配置中修改下面的内容
依次为主页、分类、标签、归档、关于页面menu: home: / || fa fa-home categories: /categories/ || fa fa-th tags: /tags/ || fa fa-tags archives: /archives/ || fa fa-archive about: /about/ || fa fa-user
但是仅仅取消相关页面的注释是不够的,需要创建对应的页面hexo new page categories hexo new page tags hexo new page archives hexo new page about
然后进入source目录下,找到对应的文件夹,修改其中的 index.md 内容如下--- title: 关于 date: 2020-12-15 19:26:17 type: "about" #type对应上面的目录类型 comments: false # 关闭评论 ---
4.2.3.配置搜索
安装本地搜索插件npm install hexo-generator-searchdb --save
编辑 Hexo 的 _config.yml 添加如下内容search: path: search.xml field: post format: html limit: 10000
修改 Next 的 _config.yml 启用搜索# Local search local_search: enable: true4.2.4 配置字数统计和阅读时长估计
修改 Next 的 _config.yml 启用字数统计和阅读时长估计# Post wordcount display settings # Dependencies: https://github.com/theme-next/hexo-symbols-count-time symbols_count_time: separated_meta: true item_text_post: true item_text_total: false awl: 4 wpm: 275 suffix: mins.
修改 Hexo 的 _config.yml 启用全站的字数统计和时长估计symbols_count_time: symbols: true time: true total_symbols: true total_time: true exclude_codeblock: false4.2.5 配置访问统计
修改 Next 的 _config.yml 启用访问统计# Show Views / Visitors of the website / page with busuanzi. # Get more information on http://ibruce.info/2015/04/04/busuanzi busuanzi_count: enable: true total_visitors: true total_visitors_icon: fa fa-user total_views: true total_views_icon: fa fa-eye post_views: true post_views_icon: fa fa-eye
2021年社区团购NPS用户体验研究社区团购丨研究报告核心摘要社区团购进入下半场,精细化运营是趋势经过前期粗放式经营,社区团购进入下半场,竞争仍然激烈经过前期拉新引流阶段,团长佣金比例降低,流动性加大。需要通过精细化
冬天也能吃到桃子?而且还超甜冬天也能吃到桃子?没错,一条生活馆找来了山东海阳的金秋红蜜桃,只有在秋末冬初才能吃到!当地人都称之为冬桃。它最大的特点就是甜!春季开花入冬才成熟,每一个桃子都在树上足足养了200多
轻柔保暖羽绒被,美观舒适冬天必备在床品家族中,羽绒被已经成为了一枝独秀,它以轻便柔软贴身保暖等优势深受人们的宠爱!冬季到了,晚上睡觉可要注意别着凉哦!这时候羽绒被会让你与温暖相伴。有的伙伴会问,这么好的羽绒被是不
父亲的青春回来了,vivoX50还原老照片,作为父亲节礼物正合适近日,vivo旗下的vivoX50可谓是雄姿英发,一经开售,它就凭它那最薄的身材简约优雅的外观强大的高清四摄全新的拍摄功能吸引了不少用户。用户的反馈评价也是对其称赞有佳,给了他们意
游戏掌机?GPDWIN3使PC游戏变得更加轻松易用译自gamespark。jp定位游戏掌机的超便携式个人电脑GPDWIN3,目前正在Indiegogo开展众筹活动。由于这次我们是从GPD借来的原型机,因此在本文中,我们将告诉您可以
曾经的牙膏神教易主,AMD光荣扛起Intel死保的大旗近期,终于有一款AMDR75800U笔记本上市了,看来惠普与AMD的合作很紧密。上市的产品全称是HPProBook455G8,内存从864GB配置都有,但是国内只有832GB版本,
国产PC掌机,运行国产游戏原神,超越任天堂塞尔达?GPDWINMax能不能玩原神,这是我最近被问到最多的问题了,原神游戏发布才不久,据说流水已经超过了腾讯某游,这个画风有点类似任天堂塞尔达荒野之息的游戏,居然如此火爆,到是让人意想
机器学习领域会成为求职主流吗?机器学习(ML)是人工智能(A。I。)的一个分支学科,是一项复杂的技能。然而,专家预测,对机器学习技能的需求在未来十年内会只增不减。实际上会这样吗?如果是这样,你将如何开始学习机器
北美求职指北1B,职业绿卡申请均下滑前三季度H1B,职业绿卡申请均下滑U。S。News发布2022美国最佳大学排名美国高校积极新增数据类研究生专业2021前三季度H1B,职业绿卡申请均下滑美国劳工部下属的外籍劳工证办
高薪技能如何影响员工薪资和升职?部分技术人员学习特定的编程语言工具或其他技术,是因为他们对其运行原理感兴趣。而部分人员学习技术,是因为他们认为这些技能可以带来更好的工作机会或更高的薪水。这两种方法其实都可取但如果
北美求职指北E周报美国将从11月8日起解除国际旅游禁令美国将从11月8日起解除国际旅游禁令LinkedIn将关闭在中国的社交功能EB2表现不俗EB3大幅倒退美国将对已接种疫苗国际旅客解除旅游禁令路透社最新消息称,10月15日上周五,美
 无线产品RED认证欧盟RED指令Health,Radio,EMC,LVD无线产品RED认证欧盟RED指令Health,Radio,EMC,LVD19995EC指令已实施多年,诸多地方满足不了现有产品。其实欧盟早已在2007年就已开始起草新指令,但进度没美国FCC电子产品出口认证详细流程讲解美国FCC电子产品出口认证详细流程讲解FCC是美国强制性认证,电子类产品只需要做一个普通的电磁干扰测试即可,如果是无线产品就需要做一个美国本地发证带ID号的证书。产品及包装上(或说CERED认证认证办理欧盟无线产品RED认证办理CERED认证认证申请欧盟无线产品RED认证申请RED认证简介19995EC指令已实施多年,诸多地方满足不了现有产品。2014年5月22日,欧盟官方公布了新版的无线设备指令RED2BJ40刀锋英雄版,配2。0T动力,品控升级,有望摆脱山寨牧马人称号北京越野家族的成员可以说越来越完善了,BJ30BJ40以及BJ80等。其中BJ40被称为山寨牧马人,这个我们待会再说,但是作为一台高颜值的硬派越野,不可否认,它在近些年备受欢迎,激德国发电机,日本设计草图,七拼八凑建成我国第一座红色水电站我们的第一座红色水电站,也就是我党我军建造和拥有的第一座水电站,它的建造历程极为传奇。这座水电站在哪呢?它就是沕沕水水电站,它坐落在河北平山西柏坡附近。现在它已经成为了当地的风景区飞利浦音乐生活一见倾心,快来Pick属于你的那款MP3距离世界第一台MP3播放器的诞生已有21年的历史,那是数字化时代影响下的产物,更是大众诉求音乐随身行的实现。在技术革新,时代潮流的引领之下,MP3的演变历史愈加丰富多彩,与此同时,歌手停办的这一年,音乐节目都去干什么了?2021湖南卫视停办歌手节目,对很多观众来说是遗憾,但对于这个品牌来说,这样的离开其实,是对乐坛有必要的。随着四季度各大平台的综艺节目逐渐上马,2021年的综艺节目全局已经展现在我音乐就要洒脱着听SA1508现正火热发售中音乐,如远山古堡般神秘,漫步其中,畅享无限魅力音乐,如春日晚风般清透,掀起思绪,遥忆悠悠岁月音乐随身,给生活加点乐飞利浦SA1508,采用综合性音频处理技术系统,通过简约大方的造型音乐生活飞利浦MP3音乐播放器集结会,总有一款适合你距离世界第一台MP3播放器的诞生已有21年的历史,那是数字化时代影响下的产物,更是大众诉求音乐随身行的实现。在技术革新,时代潮流的引领之下,MP3的演变历史愈加丰富多彩,与此同时,毛主席赞道中华民族英雄,彭雪枫无缘开国元勋,儿子却终成上将抗日战争是一场持久的战争,是一次全民族的战争。在这次战争中,涌现了很多优秀的将领,他们有的出身贫寒,没有文化有的家境优越,吃穿不愁。但是当面对国家危急存亡的关头,他们都做出了同样伟最古老的三个动物,第一名3。8亿年前就诞生了,至今没还灭绝第3名鲎虫又称三眼恐龙虾,出现于2亿年前。是一类小型的甲壳动物,大背壳呈椭圆形,腹部细长,长尾巴成叉状。体长大约有100毫米,共分成约40节,还有些像叶子一样的附属肢体。鲎虫第2名
无线产品RED认证欧盟RED指令Health,Radio,EMC,LVD无线产品RED认证欧盟RED指令Health,Radio,EMC,LVD19995EC指令已实施多年,诸多地方满足不了现有产品。其实欧盟早已在2007年就已开始起草新指令,但进度没美国FCC电子产品出口认证详细流程讲解美国FCC电子产品出口认证详细流程讲解FCC是美国强制性认证,电子类产品只需要做一个普通的电磁干扰测试即可,如果是无线产品就需要做一个美国本地发证带ID号的证书。产品及包装上(或说CERED认证认证办理欧盟无线产品RED认证办理CERED认证认证申请欧盟无线产品RED认证申请RED认证简介19995EC指令已实施多年,诸多地方满足不了现有产品。2014年5月22日,欧盟官方公布了新版的无线设备指令RED2BJ40刀锋英雄版,配2。0T动力,品控升级,有望摆脱山寨牧马人称号北京越野家族的成员可以说越来越完善了,BJ30BJ40以及BJ80等。其中BJ40被称为山寨牧马人,这个我们待会再说,但是作为一台高颜值的硬派越野,不可否认,它在近些年备受欢迎,激德国发电机,日本设计草图,七拼八凑建成我国第一座红色水电站我们的第一座红色水电站,也就是我党我军建造和拥有的第一座水电站,它的建造历程极为传奇。这座水电站在哪呢?它就是沕沕水水电站,它坐落在河北平山西柏坡附近。现在它已经成为了当地的风景区飞利浦音乐生活一见倾心,快来Pick属于你的那款MP3距离世界第一台MP3播放器的诞生已有21年的历史,那是数字化时代影响下的产物,更是大众诉求音乐随身行的实现。在技术革新,时代潮流的引领之下,MP3的演变历史愈加丰富多彩,与此同时,歌手停办的这一年,音乐节目都去干什么了?2021湖南卫视停办歌手节目,对很多观众来说是遗憾,但对于这个品牌来说,这样的离开其实,是对乐坛有必要的。随着四季度各大平台的综艺节目逐渐上马,2021年的综艺节目全局已经展现在我音乐就要洒脱着听SA1508现正火热发售中音乐,如远山古堡般神秘,漫步其中,畅享无限魅力音乐,如春日晚风般清透,掀起思绪,遥忆悠悠岁月音乐随身,给生活加点乐飞利浦SA1508,采用综合性音频处理技术系统,通过简约大方的造型音乐生活飞利浦MP3音乐播放器集结会,总有一款适合你距离世界第一台MP3播放器的诞生已有21年的历史,那是数字化时代影响下的产物,更是大众诉求音乐随身行的实现。在技术革新,时代潮流的引领之下,MP3的演变历史愈加丰富多彩,与此同时,毛主席赞道中华民族英雄,彭雪枫无缘开国元勋,儿子却终成上将抗日战争是一场持久的战争,是一次全民族的战争。在这次战争中,涌现了很多优秀的将领,他们有的出身贫寒,没有文化有的家境优越,吃穿不愁。但是当面对国家危急存亡的关头,他们都做出了同样伟最古老的三个动物,第一名3。8亿年前就诞生了,至今没还灭绝第3名鲎虫又称三眼恐龙虾,出现于2亿年前。是一类小型的甲壳动物,大背壳呈椭圆形,腹部细长,长尾巴成叉状。体长大约有100毫米,共分成约40节,还有些像叶子一样的附属肢体。鲎虫第2名